
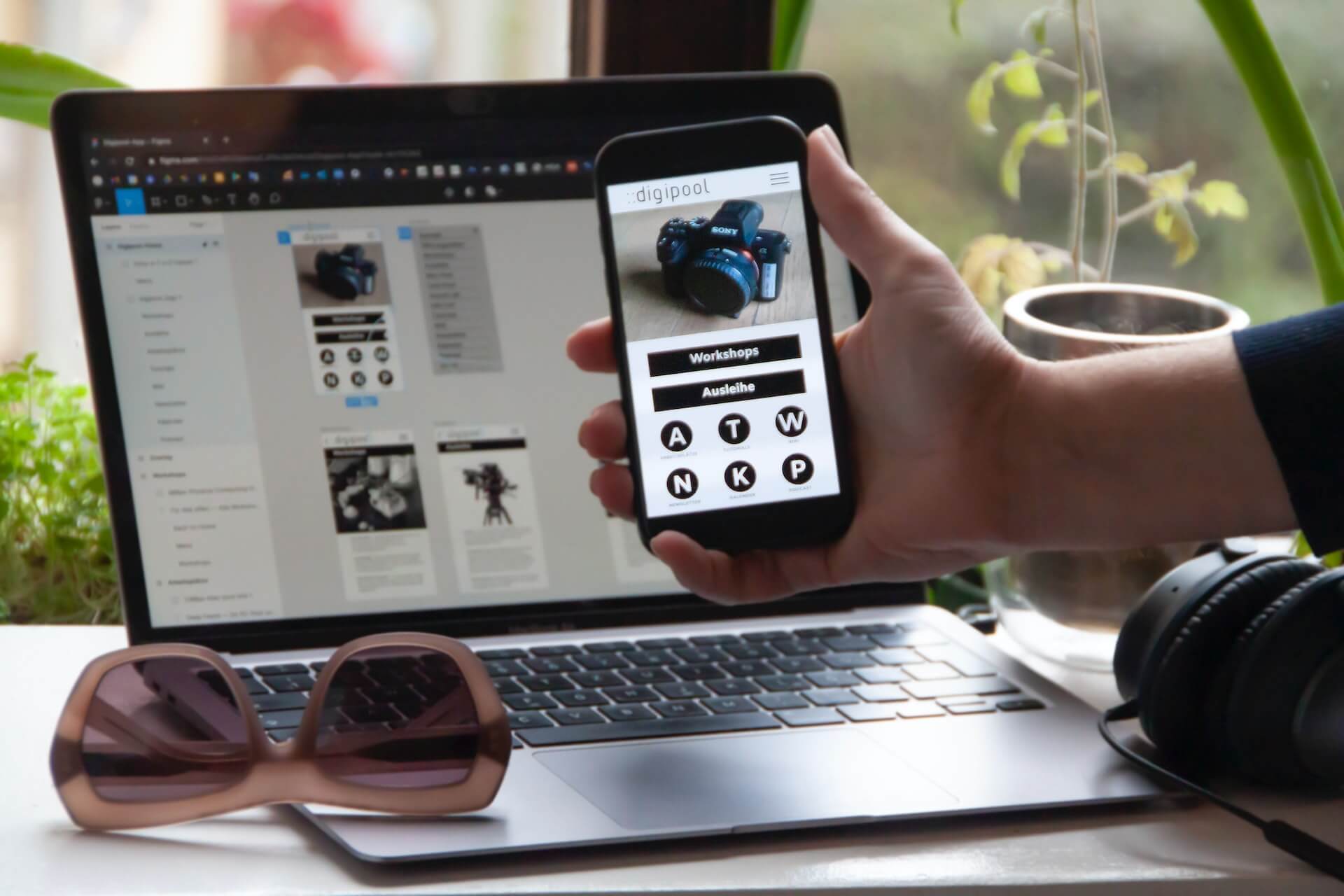
Designing Apps
There’s no denying the power of mobile apps for marketing. You can engage potential customers and the ability to reach them instantaneously makes them quite attractive from a sales perspective.
However, building those incredible apps is not always a piece of cake. You need to make sure your app looks amazing without any design mistakes or functionality issues.
Thankfully, you don’t need to worry about designing it all by yourself with this great article!
Build a strong foundation
It doesn’t matter how good your design looks if your app doesn’t work correctly or fails to meet user expectations. Make sure to establish strong foundations before developing any functionality or graphics in your app – this includes properly planning out both design and code sequences.
The goal should be to ensure that everything works as intended when users first launch it and eliminates any potential headaches down the road.
Keep it simple
Avoid adding unnecessary bells and whistles to your app that might confuse or annoy users. According to Valto, you should instead go for straightforward design elements and controls that are easy to understand and use.
Some of the key areas where this applies include fonts, color schemes, icons, themes, and typography. :
Use familiar fonts and colors
Users will be more likely to stick with an app if the design is familiar and comfortable. Choose fonts and colors that are commonly used on smartphones, computers, and other mobile devices.
This will make the app look like a part of the user’s existing environment rather than a new thing they have to learn about.
Use standard icons and themes
Mobile app icons and themes should be simple and consistent across different platforms (desktop, laptop, and phone). Users will quickly recognize common icons and themes, making navigation easier overall.
If you’re developing an app for multiple platforms (PC/Mac, iOS, Android), make sure all icons match in style so everyone can intuitively navigate your content!
Use simple, easy-to-read typography
One of the best ways to improve your mobile app’s usability and attractiveness is by using good typography. Make sure all text is easy to read on smaller screens and use a mix of lowercase letters, uppercase letters, numerals, and symbols for emphasis.
Additionally, make sure text is properly spaced to avoid crowding on smaller screens, and be sure to include all font types for maximum legibility.
Finally, don’t forget to test your typographics before you launch your app. There are many free online tools that will let you test the proper sizes and spacing of your fonts with different figures and locations on a web page or test document.
Keep animations, graphics, and images at the minimum
While these elements can add a lot of depth and visual appeal to an app, they should be used sparingly to avoid bogging down the user experience. For starters, too much animation or graphical content can slow down the loading time of the app, making it difficult for users to interact with it effectively.
The same applies to images; while they can make your app pop better, they also take up a lot of space on users’ devices and can slow down their Android or iOS devices.
If you do decide to use images in your app, make sure they’re large enough to see without problems but don’t go overboard–a single image that takes up half the screen size is too much clutter.
Also, keep in mind that some users may have difficulty accessing images due to network or device limitations so be sure to provide alternate text versions of images when possible.
Use clear, direct CTAs
Your app’s success starts with a clear CTA. Keep your visitors engaged and lead them to the next step in the process by getting your CTA button in the right spot.
Some great spots for a CTA button are at the top of your app, right before a cliffhanger, or after you’ve shown off some of the features of the app. You can also add a CTA to each page of your app.
Make sure your CTAs are unique and useful enough that users want to click on them. If they’re not descriptive enough or don’t offer something valuable, they’ll likely be ignored.
Conclusion
Having a successful mobile app can be a truly rewarding experience, but it takes more than just designing some pretty graphics and slapping them onto an iOS or Android application. By following these tips, you will create applications that are both pleasing to the eye and easy to use. Good luck!