The giants who use front end frameworks. And for the right reasons. Open-source code, consistent UI design, cross-browser compatibility — front end frameworks offer them all.
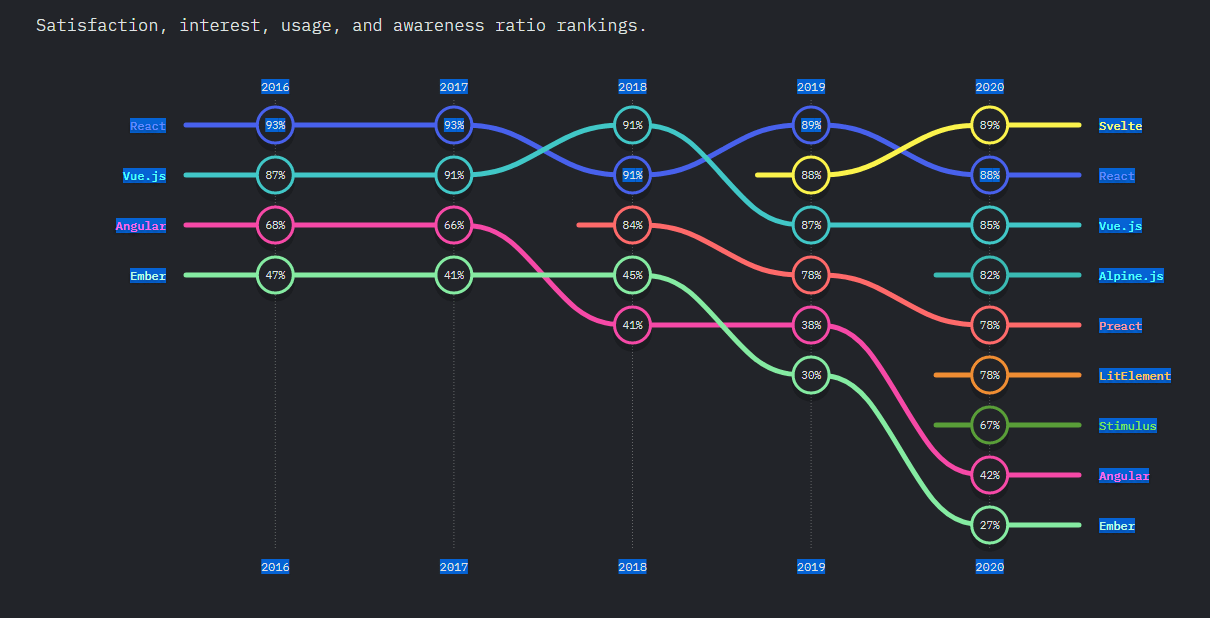
Here we have compared 5 front end frameworks that are the most popular. Who determined the popularity? Not us but the State of JavaScript Survey 2020.

Source: stateofjs.com
In the next five minutes, you will learn:
- The basic features of the front-end frameworks
- The pros and cons of each framework
- And when to use the frameworks
React:
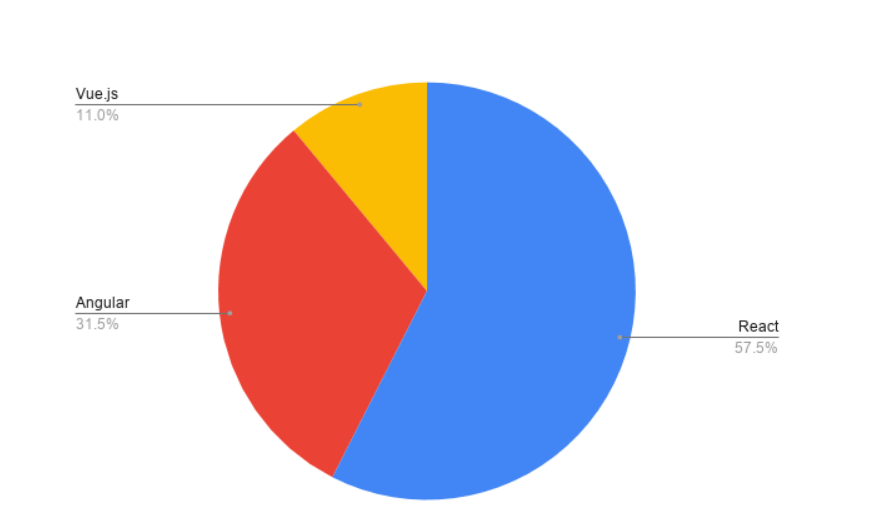
With 57.5% search volume as per Google Trends, React tops the chart of front end JavaScript frameworks.

Source: Google Trends
Facebook developed the front-end framework in 2013. The JavaScript component-based library features JSX Syntax. Furthermore, React is quick with performing updates as well.
Over 1.5 million websites use React including PayPal and AirBnB.
Pros:
- The use of virtual DOM offers high-speed operation in the document.
- Reusable code components make collaboration easy.
- React allows you to write components without classes.
- The CLI (Create React App) quickly scaffolds a new project.
- Allows you to migrate between different versions with ease.
- Compatible with most other JavaScript libraries such as Redux.
- The developers update the front-end framework quite frequently.
Cons:
- Only covers the UI layers. Thus, you must choose other technologies for a complete tooling set.
- JSX Syntax has a complex learning curve.
- Lack of elaborated documentation impacts the learning curve for beginners.
When to use React?
Before you hire a dedicated front-end developer, you must know how and when to use it in web-development. React is best suited for complex projects with a number of blocks such as buttons, navigation panels, and accordion sections. Furthermore, React is more efficient when used with external libraries such as Redux.
Angular:
Over 600K websites use Angular as the front-end framework. Google presented the modern TypeScript-based open-source framework in 2009. Thus, you can be sure of its authenticity and performance.
The front-end framework offers a complete solution for developing single-page client applications. Furthermore, the framework offers a CLI to initialize, develop, scaffold, and maintain Angular applications.
Pros:
- The two-way data binding enables Angular components to listen for events and update values simultaneously between parent and child components.
- The framework defines components as external elements. The process decouples the components from the dependencies.
- Reusable components are easy to manage using the dependency injection.
- Chrome and Firefox developer tool extensions debug Angular applications.
- Free online resources such as the Tour of Heroes tutorial and Angular-related questions answered on Stack Overflow.
Cons:
- The bloated code takes up a lot of space.
- Complex SPAs can be laggy and inconvenient.
- Limited SEO capabilities affect the website’s ranking on Google.
When to use Angular?
Angular is the optimal framework for developing large and enterprise-scale applications.
Vue:
Over 700K. That’s the number of websites that use Vue. Among the over 700K, there are giants such as Alibaba and Adobe.
Furthermore, developers downloaded the front-end framework over 40 million times in 2020. That should tell you something about the framework’s popularity.
Vue is one of the most lightweight front-end frameworks out there. The downloadable files add up to 20 Kilobytes.
Pros:
- The front-end framework offers a fast and flexible system, thanks to its lightweight nature.
- The detailed and extensive documentation helps developers understand the framework and solve issues.
- Vue supports plain JavaScript, TypeScript, and Babel.
- The small area of the API surface simplifies navigation.
- The HTML-based template syntax allows you to bind attributes to the underlying data model.
Cons:
- Most plugins are written in Chinese and create a language barrier.
- The components lack stability.
- A small community of developers uses the front-end framework. Thus, you can get stuck with unresolved issues.
When to use Vue?
Vue is best suited for building a single-page application or launching a small project. Why? The front-end framework integrates with existing server pages with ease. Furthermore, Vue supports developers with a wide range of powerful features such as bundling, code-splitting, and tree-shaking.
Svelte:
The New York Times. GoDaddy. Razorpay.
These are some of the websites that use Svelte. The front-end framework is an open-sourced TypeScript-written JavaScript framework.
The developers claim Svelte converts apps into ideal JavaScript at build time rather than interpreting the application code at run time. Thus, you won’t pay the performance cost of the framework’s abstractions.
Pros:
- The lightweight framework uses the existing JavaScript libraries.
- Svelte is one of the fastest front-end frameworks with rapid reactivity.
- Handles state management rapidly and offers reactivity out of the box.
- The SEO-optimized front-end framework helps your website in ranking better in search engines.
- Compiles the code into small, vanilla JavaScript modules during build time. The process makes fast apps with a small footprint.
Cons:
- The documentation isn’t extensive. Furthermore, you won’t find many online resources. Thus, if you cannot solve an issue, you’ll be in deep waters.
- A small community of developers use Svelte. Thus, you cannot rely on many people to answer your questions.
When to use Svelte?
Use Svelte for small app projects. The front-end framework is best suited for beginner front end developers, thanks to the simple syntax the framework uses. Furthermore, Svelte never needs DOM manipulation and makes sure the browser takes as little workload as possible. The process speeds up the web product.
Ember:
30K websites use Ember. The MVVM open-source JavaScript framework uses a batteries-included approach to app development.
Ember offers everything from a routing solution, to an in-built modern test harness, to the data layer for building a front-end JavaScript application.
The front-end framework doesn’t have a large community. However, the members are engaged. Furthermore, the community offers forums and a Discord server for solving coding issues.
Pros:
- A six-week release cycle and a strong commitment to stability help developers who cannot rewrite their apps on a continual basis.
- Create, build, test, and serve Ember apps with Ember CLI.
- Inspect Ember objects in your application with Ember Inspector — the officially supported browser add-on.
- The two-way data binding allows components to update values simultaneously between parent and child components.
- The front-end framework supports JavaScript and TypeScript.
- Ember offers native testing and debugging tools as well.
Cons:
- You won’t receive much flexibility for structuring the app.
- The front-end framework lacks component reuse capabilities.
- A lot of moving parts makes the front-end framework rough for beginners.
When to use Ember?
Ember is best suited for developing feature-rich and complex single-page web applications for client-side or mobile apps.
Which front end framework is the most popular?
The short answer? Depends. Overall React tops the chart of most popular front-end frameworks. However, depending on the need, the popularity of a front-end framework changes. Ember and Angular are popular for complex and feature-rich websites whereas developers choose Vue and Svelte for small projects.
In this article, you have learnt:
- The basic features of the most popular front-end frameworks
- The pros and cons of the most popular front-end frameworks
- When to use the front-end frameworks
I hope you learned something new.